Search Console を使って簡単にスマホ対応状況をチェック
スマートフォンサイトの良し悪しを分析するには、Google Mobile-Friendly Test を利用するのが簡単で確実、詳細な問題点の抽出が可能ですが、いかんせん、現時点では 1ページずつしか見ていけないなど、面倒さがあります。
そこでお勧めなのは、まず Search Console で問題がありそうなページをピックアップし、個別に Mobile-Friendly Test で課題と解決策を調べるという手順です。
Search Console のメニューに「モバイル ユーザビリティ」という項目がありますので、それをクリックしましょう。
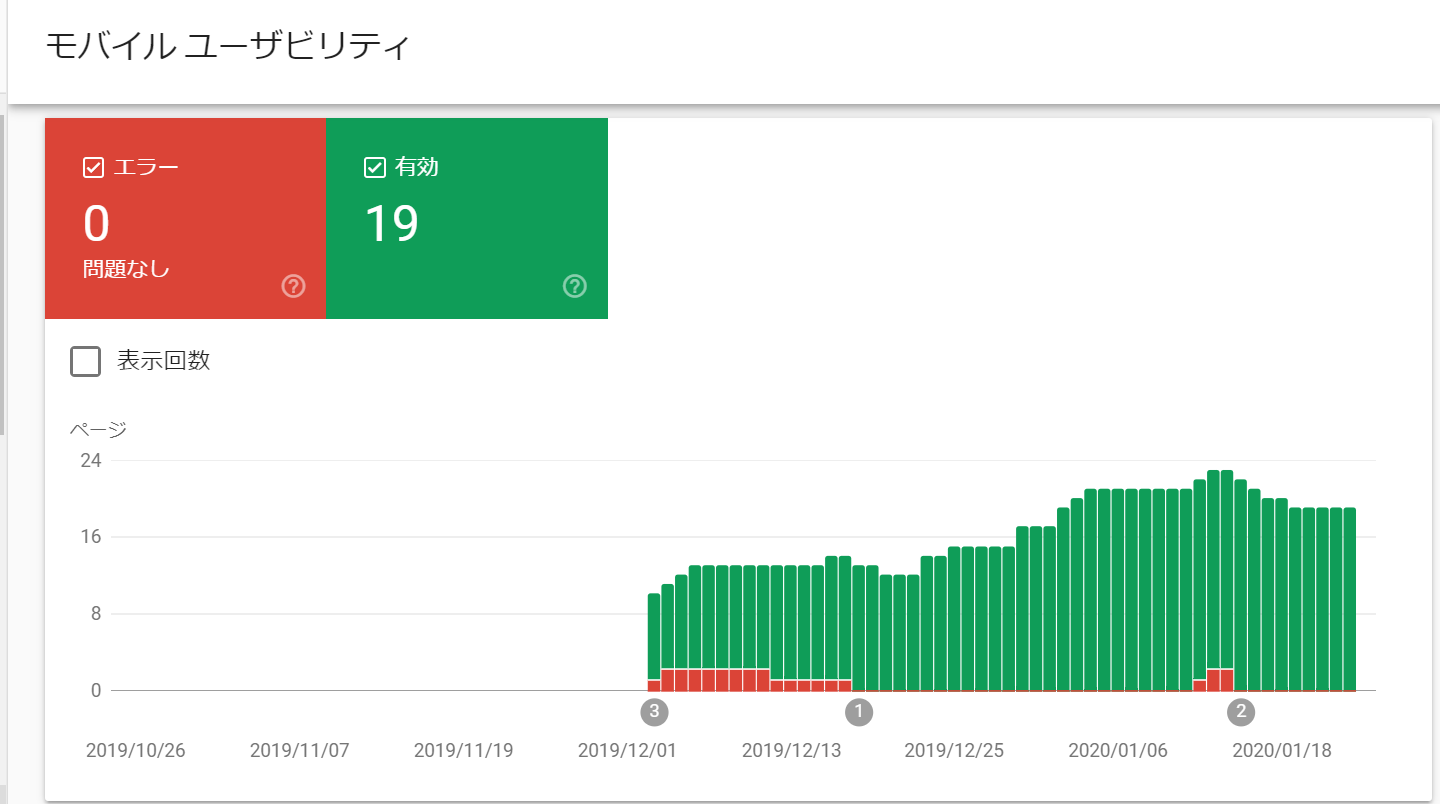
そうすると、スマートフォンサイトとして適切(有効)なページと、不適切(エラー)なページの数量がグラフで表示されます。

Search Console モバイル ユーザビリティ(グラフ)
さらに画面をスクロールすると、適不適の種類別に詳細リストが出力されています。これらをクリックすると、具体的な URL がわかります。

Search Console モバイル ユーザビリティ詳細
エラーの種類を見るだけで対応がわかるのであれば、この時点で早速修正するも良いですし、ここで得られたエラーとなったページを Mobile-Friendly Test に入力して、どうやったら改善できるかの詳細を得るのも良いでしょう。
そして、もう一つ目を向けてほしいのが、この「モバイル ユーザビリティ」に表示される有効ページ数と、別のメニュー「インデックス>カバレッジ」に表示される有効ページ数が大きく異なるということです。
ここが Google の恐ろしいところですが、その理由は『モバイル ユーザビリティ にカウントされるページは、似た雛形を使用しているページを割愛して、主な雛形をカウントしている。』ということだそうです。
見た目を機械的に判断しているというのは、やはりすごいですね。
