Mobile-Friendly Test の結果がころころ変わってしまう!
Google が提供する Mobile-Friendly Test(モバイルフレンドリーテスト)というツールですが、『PageSpeed Insights の一部みたいなもので、これ単体だと大したフィードバックを得られない。』とか『リロードする度に “フレンドリーです” “フレンドリーではありません” ところころ変わりすぎ。』『表示されるスクリーンショット、わざと CSS 読み込んでない気がする。モバイルデバイスで問題なく表示できる CSS にしているのに。』など、結構多くの疑義が挙がってきます。

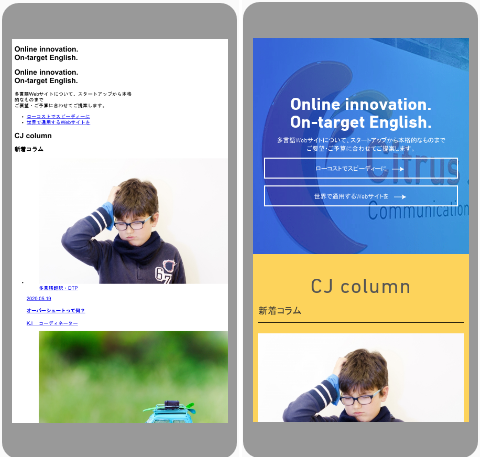
当社サイトの TOPページを何回かやってみた結果。ちなみにいずれも “フレンドリーです” の結果。
上図をご覧の通り、常に同じ結果になるとは限りません。まぁ、見る限り左側は CSS が読み込まれていないですよね。上記の例ではいずれも “フレンドリーです” だそうですが、CSS が読み込まれていない場合は、テキストが詰まったりするので、そのせいで “フレンドリーではない。” と評価される可能性も高いですね。
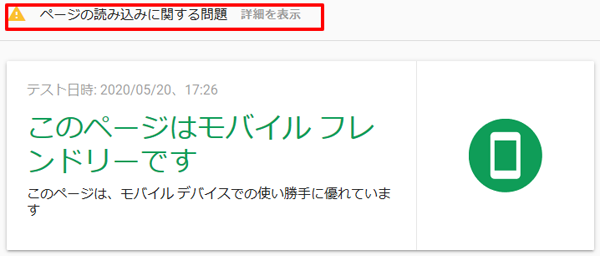
まず、結果のスクリーンショットを見て、おかしいと思ったときは、評価結果画面の左側に表示される下図の赤枠部をクリックしてみましょう。

赤枠部をクリックすることで、結果の詳細を確認できます。
赤枠部をクリックすると、具体的に読み込めなかったファイルや、JavaScript エラーなどの問題が表示されます。ここの差異が、スクリーンショットや評価結果の差になります。
特に、読み込めなかったファイルが発生するのは、タイムアウト(サーバのタイムアウトではなくて、Googlebot が規定する時間内に読み込まれなかったことを指しています)に因るものです。
タイムアウトまでの時間は公開されていませんが、Google が推奨する様々な情報を鑑みると、おそらく 3~5秒程度ではないでしょうか。この間に読み込まれなかったファイルによって、結果が分かれてきます。
では、読み込みの差が生じるのは何が原因かといえば、通信状態というより、不完全な JavaScirpt であることの方が多いような気がします。Chrome デベロッパーツールのコンソールで出力される、スクリプトエラー、あるいは警告がある場合、そのせいで他のファイルを読むのが遅くなることがあり得ます。
広く世の中で使われている JQuery プラグインの中には、動作上問題は無くても、デベロッパーツールに警告を発生させるところがあったりする(要らないファイルを追加で読み込んだり、書式に軽微なミスがあったりなど)ものも少なくありません。これらが原因で不安定な評価結果になることがあります。
また、PageSpeed Insights とも解析の方向性が違いますので、PageSpeed Insights 向けに遅延読み込みなどを多用していると、Mobile-Friendly Test で不利になるような状況も発生します。
個人的見解ですが、Mobile-Friendly Test を使う場合は、10回程度連続で試行し、その結果として共通で発生している問題を抽出し、その解消を検討するような使い方が、最も良いのではないかと思います。
あるいは、PageSpeed Insights と評価結果が被っている(PageSpeed Insights > Mobile-Friendly Test)部分がありますので、PageSpeed Insights の方を重視するようにしても良いかもしれません。
