たまーに確認しよう。画面サイズ。
Google Analytics は、レポート項目が多く、アクセス解析を仕事としていても、あまり見ることがないものもあります。(そんなこと言っていいのか?)
特に、BtoB サイトでは、リニューアル前後のアクセス解析という大がかりなもの以外で、あまり見ることのないレポートの一つに「画面サイズ(画面解像度)」があります。
どこにあるのかさえご存じない方も多いのではないでしょうか。
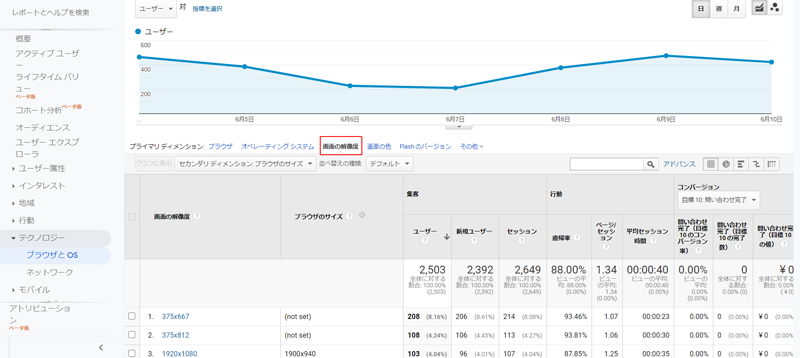
Analytics 画面左メニューの『ユーザー>テクノロジー>ブラウザとOS』と進んだ後、データテーブルの直上にいくつか小さくアンカーが並んでおり、そこに「画面の解像度」というものがあります。(下図の赤枠部です。)
このレポートは、訪問者のモニター解像度が統計されています。ただしこれは、実際にブラウザで表示されている領域のサイズではないので、もう一手間必要です。
画面の解像度レポートを表示した状況で、セカンダリディメンションに『ブラウザのサイズ』を選択します。すると、以下の様なレポートができあがります。

閲覧しているブラウザ表示領域のレポート。尚、”(not set)” とあるのは、最大化(≒画面サイズ)としているもの。
で、このレポート。何故『たまに見てください。特にリニューアルの前に。』と申し上げるのかというと
- 横幅どれくらいでデザインするの?
- ファーストビューをどこまでとするの?(ファーストビューに入れたいものは上から何ピクセル以内に配置しなければならないの?)
という重要な参考指標だからです。
特に、意外と忘れがちなのは、縦の長さ。ファーストビューは、Webサイトにおいて最重要領域ですから、ここを見落としては、リニューアルの意味がないと言っても過言ではありません。
一般論として、最も普及しているモニター解像度は●●●みたいなデータはありますが、皆さんの業界や提供されているサービスのターゲットに必ずしも一致しているとは限りません。
是非、たまにこの画面解像度のレポートを見て、実態を確認しておきましょう。
