Google Tag Manager (GTM) がらみで出てくる同期/非同期とか。
『GTMは、非同期処理型で、SNSのシェアボタンとかはトラッキングできない。』なんてことをさらっと言われていて『なるほどね。』なんて言ってみて『要するに同期処理するものは取れないって事だろ?』みたいな理解をしていますが、実はさっぱり分かっていないなんて事はありませんでしょうか。
安心してください。普通、この程度の説明で分かるわけありません。こんな説明をする人の方が悪いんです。
そもそも、同期と非同期が何かというと以下の様な開始(読込)と出力(出力)の関係の違いのことを指して言われています。
同期(処理)
プログラムの記述順に結果が返ってきます。上からひとかたまりを読んで出力。出力されたら次のひとかたまりを読むという形です。きれいに 1 列に並んで追い越し禁止というわけです。HTMLは、まさに同期です。
非同期(処理)
プログラムの処理が終わったタイミングで結果が返ってきます。上から読んだとしても、先に読んだものの出力を待たずに次々読んでいき、処理完了が早い順に出力がされるわけです。早い者勝ちという感じですね。回線環境が悪い状態で、何かレイアウト崩れまくった白背景に黒文字のページが読み込まれたと思ったら、数秒後にちゃんとしたページに成型されたみたいな状況が非同期(処理)です。HTML から CSS ファイルを呼び出すなんかは、非同期ですね。
最近のネット回線とブラウザの性能からすると、一般の方は、だから何?と思うでしょうし、正直、そんなにシビアなレベルを求められていないコーダーは理解していない話だったりします。同期と非同期の違いだけ見ても、GTM と全然関係ない気がしますよね。
そうです。実は、実際のところ、関係ありません。同期処理だろうが、非同期処理だろうが、実は GTM を介した計測に何ら問題は発生しません。
ですが、確実に GTM では計測できないものは存在しています。それは何かというと、”Javascript が絡んでいて、非同期処理っぽいことをしているもの” です。 Javascript ですが、特徴として、”同期処理型の記述をしようが非同期処理型の記述をしようが、シングルスレッドで処理されるので、複数の処理を同時には走らせられない” ことが挙げられます。
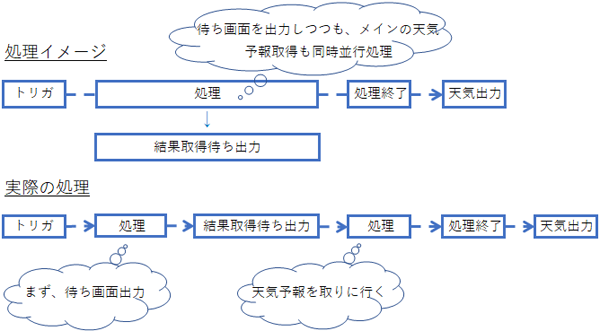
具体的に、Javascript で、天気予報を外部のサイトから読み込んで、表示させるような処理を書いた場合を考えると、以下の様に、一般的なイメージ(見え方)と、実際の技術的な処理に違いがあります。

Javascriptはシングルスレッド処理なので、見せ方は別として、処理は一本道で枝道はない。
あらゆる出力が、完了のシグナルになるので、結果取得待ち出力時点で処理完了と捉えられてしまい、実際の最終結果前に GTM も判断を下してしまうわけです。よって
「一旦 HTML で出力領域を確保しておいて、実際に読み込みが終わったら、そこに結果を描画するもの(要するに SNS のいいね!ボタン)は、最終的な結果を GTM では計測できない。」
ということになります。
ですので、Analytics には、わざわざイベントトラッキングなどがあったりする(わざわさそうしたものを設定しなければならない)わけですし、このような特徴を知っていれば、実は、クリックトリガーを設定することで、SNS ボタンのトラッキングも可能だったりします。
さらに言えば、『無理矢理にでも SNS のボタンが完全に読み込まれるまで、全ての出力をしないぞ!』という無意味なことをやってしまえば、計測できたりするかもしれません(無意味なのでやったことはありません)。
