「Googleタグマネージャー(GTM)」の善し悪し
Google Analytics を導入する際、Webサイトの全てのページに Analytics の計測タグを埋め込む必要がありますが、方法として、「Analytics タグ」と「Googleタグマネージャー(GTM)」というものがあります。
ともに Google Analytics へアクセス情報をカウントさせるという機能は同じですが、GTM の最大の特徴は、” Google 広告など、Analytics タグ以外に計測用のタグを増やさなければならなくなった場合にも、HTML を編集(すでに埋め込まれた計測タグを変更)することなく対応できる。” ことです。
何故そうなるかというと、アクセスを登録するには、「どのURLのページが読み込まれたか」「どの計測ツールにデータを渡すか」「計測ツールが判別できるようどんな形式にしてデータを渡すか」という、単にカウントするだけではなく、条件分岐や加工といったプロセスが入ります。
Analytics タグは、Webページが表示されると起動し、その状態を判別・処理・加工して Analytics へ送信という、一連の動作を 1つのタグで完結させます。そのため、異なる条件や加工が必要であれば、都度、Webページに埋め込まれているタグを追加・変更しなければなりません。これに対して GTM は、Webページが表示された際には GTM 計測タグ(スクリプト)が、GTM 本体にデータを渡すだけ。後は GTM 本体が、受け取ったデータを判別し、処理・加工を行うという役割分担がされています。ですので、加工の仕方が異なる計測方法を追加しても、Web ページ上の GTM 計測タグを変更する必要が無く、GTM 本体に設定を追加するだけですむわけです。
これを、非同期(呼び出しとデータ加工処理が同時ではない)形式のタグといいます。
『なら、GTM だけでいいじゃん?』と思われるかもしれませんが、概ね正解です。GTM の管理画面は、ややとっつきにくいですが、Google のヘルプを見ながらどうにかできるレベルのものです。
都度計測タグを差し替えて、Web制作会社に数千円~払うよりはマシでしょう。

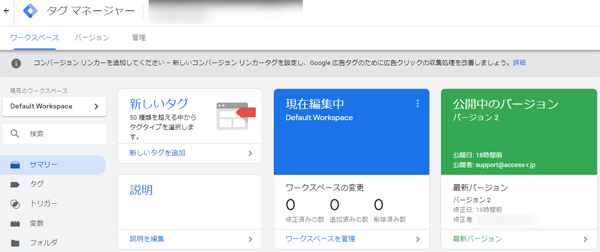
GTM 管理画面 ここで各種処理側を設定します。見慣れない用語もありますが、ちゃんと読めばいけます。
ただし、非同期タグであるため、Webページが読み込まれた時点で(この時点でデータが GTM 本体に渡されてしまうので)存在していない情報はカウントできません。具体的には、SNS のいいねボタンとかですね。
ざっくり言ってしまえば、外部サービスと連携(外部サービスを埋め込み)している Webサイトでない限りは、GTM を選んで特に損することはありません。
非同期タグで問題があるかどうかについては、さすがに専門家に聞く必要はあると思いますが。
