Google にちゃんとページが評価されているかを調べるには
見栄えの良いデザイン、内容の濃いコンテンツ、美しいコーディング、軽妙な操作性を担保するリソース管理など、エクセレントなページを作ったとしても、『Google は検索結果の上位にリストしてくれるのだろうか。』『対応に抜け漏れはないだろうか。』は気になりますよね。
PageSpeed Insights を使えばページの問題点を知ることができますが、ページの読み込みに関してわかりやすいレポートを得たいのであれば、Search Console の URL 検査がお勧めです。
具体的には以下の様な手順でレポートを得ます。
- URL 検査をクリックし、調査したいページの URL を入力します。
- 検索結果の右上に「公開 URL をテスト」というボタンがありますので、それをクリックします。
- 検査が終わると、ボタンの代わりに、「GOOGLE インデックス」と「ライブテスト」というテキスト(タブ)が表示されます。「ライブテスト」に下線が付いているはずです。
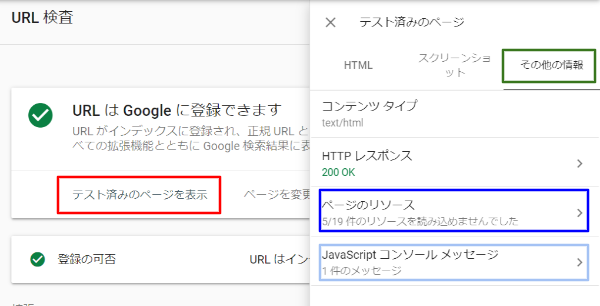
- ライブテスト結果の一番上のブロックにある、「テスト済みのページを表示」(下図赤枠)をクリックします。
- すると、「HTML」「スクリーンショット」「その他の情報」というタブが付いたフレームが表示されます。
- 「その他の情報」(下図緑枠)をクリックすると、「ページのリソース」というところ(下図青枠)があると思います。ここで具体的に読み込みをミスった外部ファイルのリストを得ることができますし、「JavaScript コンソールメッセージ」(下図水色枠)で余計なコンソール出力がないかを確認できます。

Search Console URL 検査ライブテスト結果
100 点であるはずのページでも、Google が読み込みきれなかったとなると、その評価は 100 点からほど遠いものになります。
こうした詳細もチェックすることもたまには必要です。
